
PngyuはPNGファイルの圧縮エンジンで有名な「ImageAlpha」やTinyPNGでも使用されているpngquantを使用した一括圧縮アプリです。
僕の知る限り、一括圧縮が可能な「PNG mini(シェアウェア ¥170)」は使い勝手もよいのですが、圧縮後のファイル名に「(mini)」という接尾辞が付いてしまうことや、動作環境がMac OS 10.7 以降な為、それ以前のOSでは使用出来ません。
こんな問題を一気に解決してくれるのが今回ご紹介する「Pngyu」!!
「Pngyu」は「ImageAlpha」や「TinyPNG」でも使用されている「pngquant」という圧縮エンジンを搭載し一括圧縮を可能にしてくれ、圧縮後のファイル名も上書きから任意のものへ変更可能です。(現在、β版ということもありフリーウェア)
Pngyuの使い方
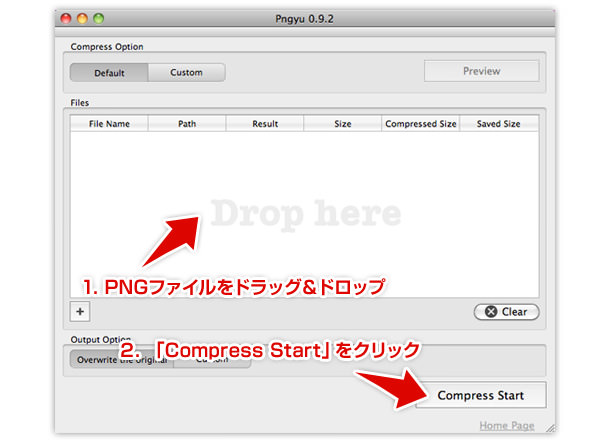
Pngyuを起動すると以下画面が表示されます。
ウィンドウ内中央にある「Dorp here」へ圧縮したいPNGファイルをドラッグ&ドロップし、ウィンドウ右下にある「Compress Start」をクリックすると圧縮が開始されます。(※デフォルト設定の場合ファイル名は上書きされます)

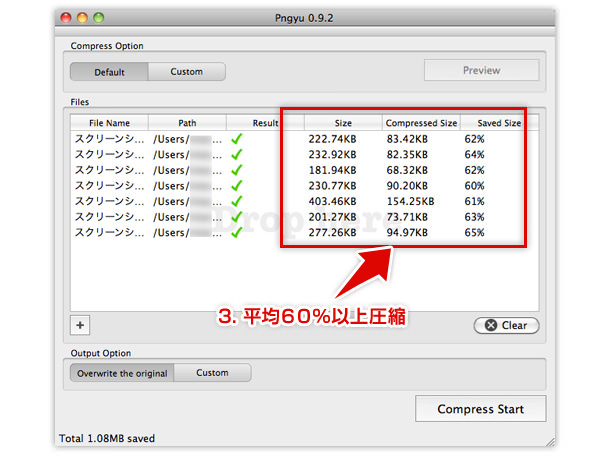
圧縮が完了すると以下のようになり、圧縮率は平均60%以上です。素晴らしい!!
Pngyuデフォルトの設定であればこれで圧縮完了です。

Pngyuの詳細設定
Pngyuはデフォルトでも問題なく使用出来ますが、設定について説明してみます。
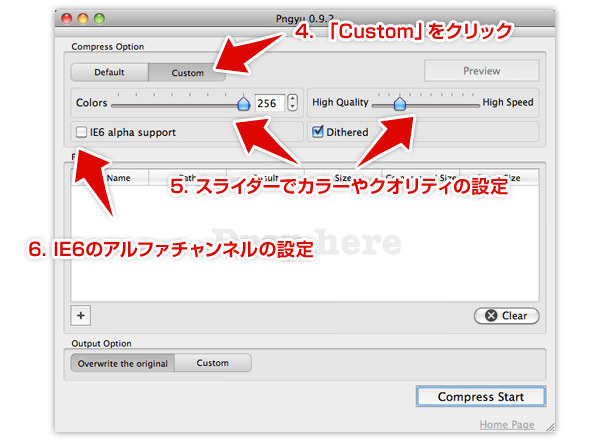
Pngyuを起動し、4.「Custom」をクリックすると画質の設定項目が表示されます。表示されたスライダーで5.カラーやクオリティの設定を行うことができ、6.ではIE6のアルファチャンネルの設定をすることができます。

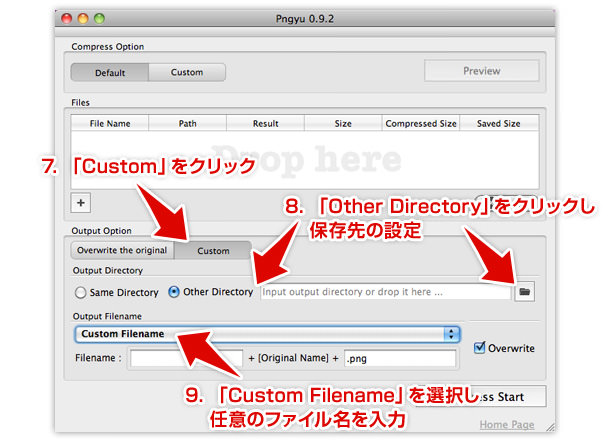
次に7.「Custom」をクリックすると設定項目が表示されます。8.「Other Directory」をクリックし右側にあるアイコンをクリック保存先を設定するとができ、9.「Custom Filename」を選択すると任意のファイル名を入力することができます。

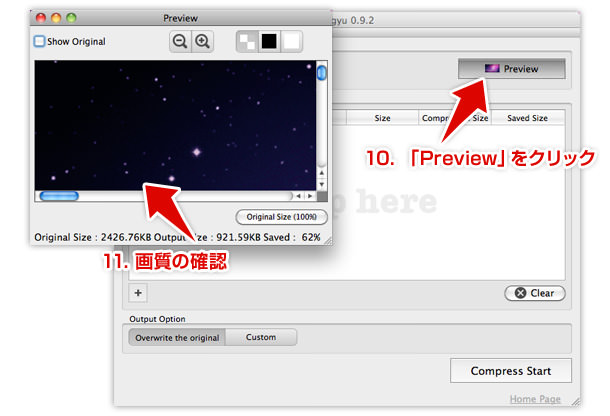
最後にPngyuのウィンドウ右上にある10.「Preview」をクリックすると、ウィンドウが開きますのでここで圧縮後の画質の確認を行うことができます。

圧縮率の比較してみた
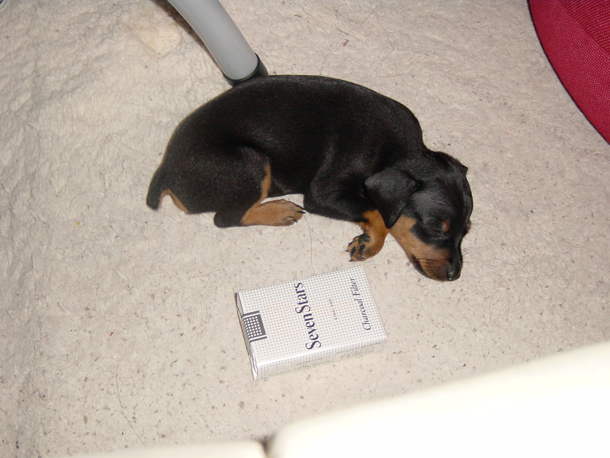
圧縮前のうちのワンコで、ファイルサイズは455KB

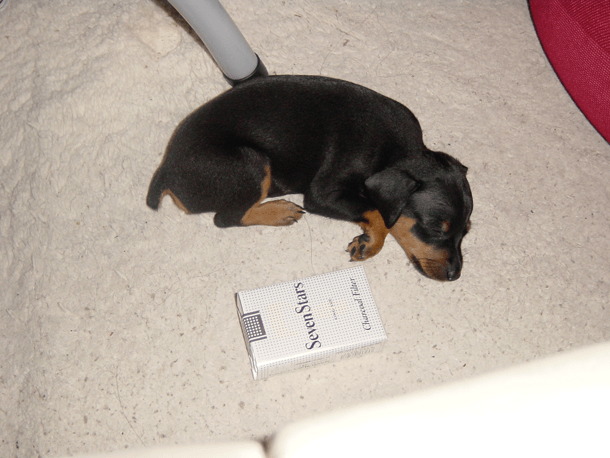
圧縮後のファイルサイズは205KBで54%程圧縮されています。
画質もほとんど劣化していませんし、WEBサイトやブログで使用するには十分な画質です。

制作者様のWebサイトには現在はβ版の為、動作確認はMac OS X 10.8.3のみと記載してありますが、僕のテストした環境は「Mac OS 10.6.8」で問題なく動作しましたので、興味のある方は試してみてはいかがでしょうか?
「Pngyu」はβ版でも動作も軽快でかなり使い勝手がいいので、今後のアップデートでさらに期待が膨らみますね!
Web屋の僕にとって「Dock入」決定の今年一番の嬉しいアプリでした!!
フリーウェア (β版)
ダウンロードページを開く














