
PNG miniはその名の通り、PNG形式のファイルをドラッグ&ドロップで圧縮してくれる便利なアプリです。
Web関係のお仕事をしている方やブロガーの方は、サイトの表示速度がアップすると、ページビューが上がりやすくなることはご存知だと思われます。
大手サイトの表示速度がアップすると以下のように売上やアクセス数が上がるようです。
- Amazon調査:ページの読み込み時間を0.1秒速くすると売上が1%アップ
- Google調査:表示速度を0.5秒速くするとアクセス数が20%アップ
上記の情報からも、Webサイト、ブログなども表示速度をアップさせることが結構重要だと思われます。
それでは、どうやって表示速度をアップさせるかというと、サーバーの設定やCDNサーバーを使用したり、HTML、CSS、JavaScriptの記述方法、画像の最適化など方法は山ほどあります。
この中でも一番効果が出やすく専門的な知識があまり必要なく簡単なのが「画像の最適化」です。ただし、「画像の最適化」は簡単なのですが画像を多く使用してるサイトの場合、とてもじゃありませんが、PhotoShopで一枚一枚画質を確認し保存するのはとにかく時間がかかります。
こんな時に役立つのが今回ご紹介する「PNG mini」!!
PNGを圧縮してくれるタイプのアプリは「ImageAlpha」というアプリがあるのですが、このアプリの難点は1枚ずつしか圧縮できず、その点、PNG miniはPNGを一括圧縮してくれます。
PNG miniの使い方
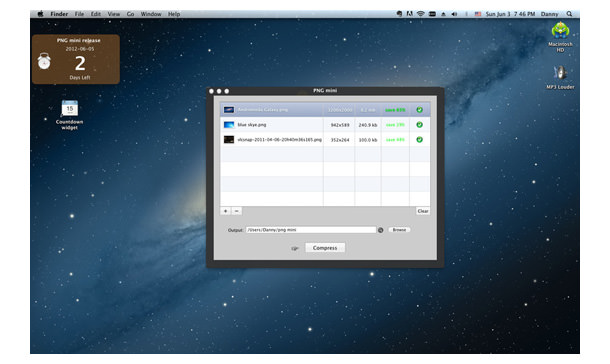
PNG miniをインストールし起動するとUIが表示されますので、そこへ圧縮したPNGファイルをドラッグ&ドロップし、「Browse」で保存先を指定して、「Compress」をクリックすれば圧縮完了です。

記憶が定かではないですが2012年の11月頃、当サイトも表示速度が遅めで、画像のほとんどが「JPG」だったため、JPEGminiで全ての画像を圧縮してみたところ、1.5ページ程度のページビューが2.5程度へアップしました。
Web関係のお仕事をしている方やブロガーの方で表示速度をアップさせたいと思われる方に必須のアプリでした!!
シェアウェア ¥170円
AppStore














