
MarsEditはWordPressなどのブログをブラウザを使用せずに更新可能にさせてくれるアプリです。
使用した感じは、ブラウザでブログを更新するより圧倒的に使いやすく、早く記事を書くことが可能になり、ネットワークの不調で記事が消えるということはなくなったので大満足です。
それでは使い方について説明してみます。
1.MarsEditの初期設定
MarsEditをダウンロードしインストールします。MarsEditはシェアウェアですので、気に入るかどうかは人それぞれなこともあるため、いきなり購入する前にMarsEdit本家のサイトからトライアル版(30日)をダウンロードしてインストールして試したほうがいいでしょう。
インストールが完了したら、MarsEditの設定をする前に更新するWordPressへログインし、投稿設定画面にある「XML-RPC」にチェックを入れ有効にします。WordPress側の設定はこれで完了です。

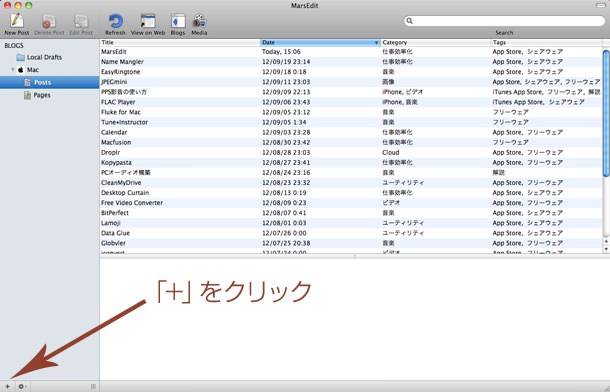
今度は、先程インストールしたMarsEditを起動すると以下の画面が表示されるので、以下画像内の「+」ボタンをクリックします。

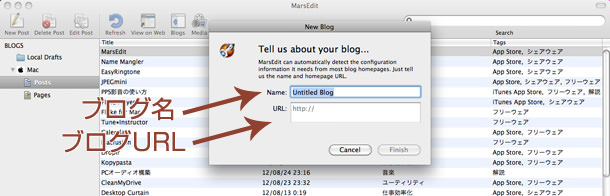
以下画面の表示されたUIへサイト名とURLを入力します。

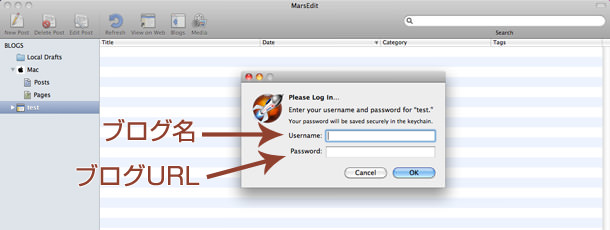
次に表示される以下画面のUIへ「WordPressのログインID」と「パスワード」を入力します。

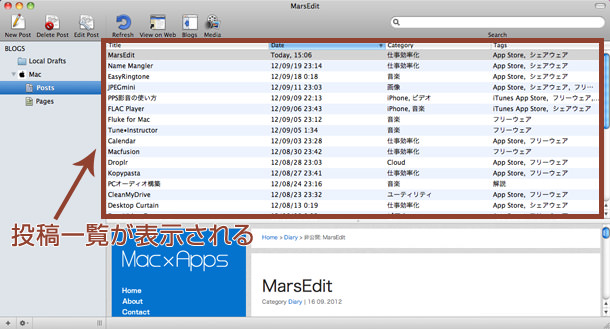
上記の設定後、以下の画面のように、過去の投稿一覧が表示されれば準備は完了です。

2.スラッグやAll in One SEOの設定
MarsEditの初期設定だけでも、問題なくブログを投稿するこができますが、さらに、使い安くするとためにスラッグや、導入している方が多いと思われる、All in One SEOなどもMarsEditから入力できるようにしてみます。
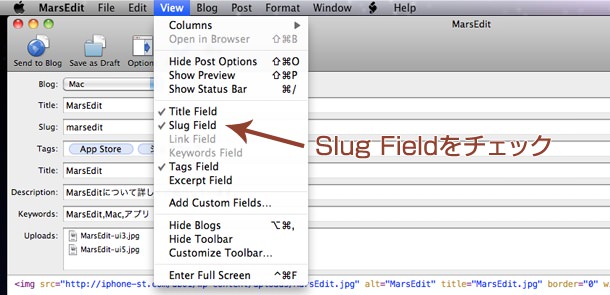
スラッグについては、MarsEditで起動し、記事を記入する画面上で以下画面のように、「Slug Field」をチェックを入れるだけで、MarsEditから、スラッグを入力するこが可能です。

All in One SEOをMarsEditから入力できるようにするには、まず、WordPressのmeta.phpを編集しますので、万が一の時に備えバックアップをとってから作業したほうがいいでしょう。
「meta.php」のある場所は「/www/wp-includes/meta.php」になります。ちなみに僕のWordPressのバージョンは3.4です。(バージョンによってはこの方法ではない場合がある可能性があるのでご了承下さい。)
meta.php内に記載されている、以下のソースを探します。
function is_protected_meta( $meta_key, $meta_type = null ) {
$protected = ( '_' == $meta_key[0] );
return apply_filters( 'is_protected_meta', $protected, $meta_key, $meta_type );
}
上記のソースを探したら、以下のように変更します。
function is_protected_meta( $meta_key, $meta_type = null ) {
$protected = (( '_' == $meta_key[0] ) && ( strpos($meta_key, "_aioseop") !== 0));
return apply_filters( 'is_protected_meta', $protected, $meta_key, $meta_type );
}
meta.phpを編集したら次に、MarsEditの側の設定に入ります。
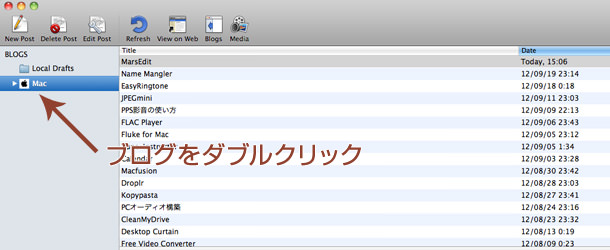
以下画面内にあるブログをダブルクリックします。

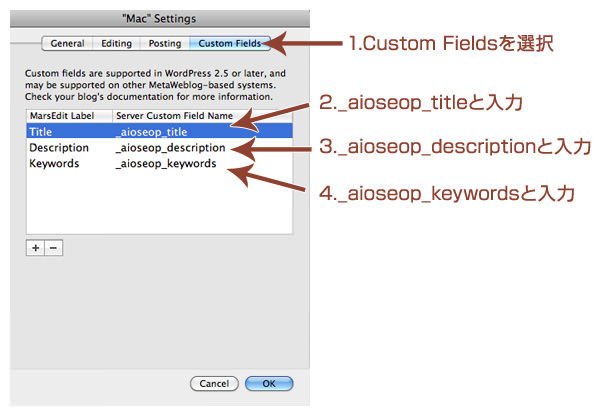
ダブルクリック後に表示されるUIへ以下画面のように入力していきます。
タイトル=_aioseop_title
メタディスクリプション=_aioseop_description
メタキーワード=_aioseop_keywords

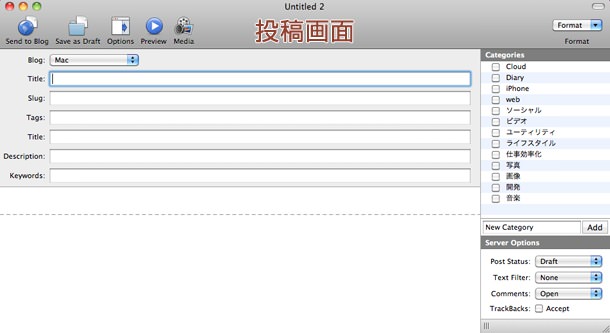
これで、スラッグとAll in One SEOの設定は完了です。成功していれば以下画面のように、入力場所が表示されます。

3.MarsEdit+Zen Codingで高速化
上記のまでの設定でほとんどブラウザを立ち上げることなく、ブログを更新することが可能になりました。しかし、普段「Coda2+ZenCoding」を使用していることもあり、タグ打ちは面倒ですし、マークアップマクロの設定も面倒で、ZenCodingを利用できないかとネットで探してみるとMarsEdit用のZenCodingを作成している方(Happy-Go-Luckyさん)を発見したので、早速設定し使わせてい頂きました。
設定は簡単でHappy-Go-Luckyさんのサイトより「サービスワークフローの Zip アーカイブ」をダウンロードし、展開すると「Zen Coding.workflow」というファイルが作成されますのでそのファイルをMacのディレクトリ「/Users/(ログインアカウント)/Library/Services」へコピーします。
そして、システム環境設定内のキーボードショートカットを設定すれば「MarsEdit+ZenCoding」が使用可能になります。
Zen CodingはXHTMLやCSSをショートカット+スニペットで簡略化してコードを書くことができる超便利なライブラリです。詳しい記述方法はこちらのzen-codingから確認して下さい。
4.終わりに
MarsEditで1.〜3.まで設定するとブラウザに比べ、かなり高速に、ブログを更新することが可能になりました。また、ネットワークの不調で保存し忘れることもなくなり快適そのものです。
今回ご紹介した以外にもまだまだカスタマイズで便利になるようなので、役に立ちそうな事を発見したら追記していきたいと思います。ちなみにこの記事はMarsEditを導入してから書いています。
ブログの更新頻度が高い方には必須のアプリでした!!
シェアウェア ¥3,450
App Store














